Easily Fix Error 503 Backend fetch Failed WordPress and Varnish Cache Server
A lot of users have been getting the “Error 503 Backend fetch Failed” message while trying to access their website or a website on the internet. This is mostly attributed to requests piling up in the cache server memory when a website fails to load but it might have some other potential triggers as well.

In this article, we will be talking about some potential triggers as well as address them with solutions that can be used to conveniently fix this issue. Make sure to follow the steps in a step-by-step and careful manner to avoid any further escalation. WordPress and Hosting accounts are different for all people so we will provide some general instructions and you can look for those settings on your Hosting Account CPanel.
Why is the “Error 503 Backend fetch Failed” Message Triggered?
After reading through some user experiences, we came to the conclusion that the following are some of the most important reasons due to which this error message occurs in the first place.
- Other Tabs: Sometimes, if you are using your browser with a lot of tabs opened, it can cause a strain on the origin server resource. Therefore, it is recommended that you try and close out the unnecessary tabs and then check to see if you are still getting the “Error 503 Backend fetch Failed” issue.
- Browser Issue: In certain cases, the browser that you are using might not be able to open the website because it doesn’t have the required features or doesn’t meet the requirements. Therefore, try to change the browser and use a different one to check if it now works.
- Web Browser Configurations: It is possible that the browser that you are using has set some configurations which are preventing it from being able to properly load the website. Therefore, we recommend that you try and set these configurations to default.
Now that you have gone through some of the most important triggers, we can finally move on towards implementing the solutions.
Before You Start:
The moment you encounter this error on your device while trying to visit a website the first thing you should do is to refresh the webpage. Press the auto-refresh icon located at the left-most corner of your Chrome browser or you can also press the “Ctrl + R” keys simultaneously on your keyboard to reload the webpage after a few seconds. This is a simple potential fix that can work in resolving your issue instantly.
Moreover, if this doesn’t work for you then try to restart your router/modem in order to resolve any DNS Server configuration issues if any. Furthermore, if you encounter this error on your WordPress site you can simply try to reinstall WordPress as this is the simplest and basic most fix in this case before proceeding on to the other advanced solutions.
Fixing the error 503 backend fetch failed varnish cache server:
Solution 1: Exit From All Tabs
If you have any other active tabs running on your device then you should close them all in order to save the memory (RAM) and it can also be beneficial in maintaining a strong internet speed thereby eradicating the error completely.
Solution 2: Use Another Browser
In case you are experiencing this error on the default browser of your device try switching to a couple of other web browsers like Internet Explorer, Firefox or Chrome, etc. All of them have different default settings that can enable you to visit the webpage smoothly and can help you fix the problem successfully.
Solution 3: Reboot the Router
Another solution could be to reboot your Wi-Fi router so as to resolve all of your internet-related issues. To do so proceed with the steps below:
- Close the browser and shut down your PC completely.
- Wait for a few minutes and then restart it again.
- Now switch off the modem / Wi-Fi router by unplugging all the power cords and wait for a couple of minutes.
Disconnect Internet Devices - Turn it on again, open the web browser and navigate to the website again.
- Check to see if the error 503 backend fetch failed WordPress issue still persists or not.
Solution 4: Run A PC Optimizer Tool
Most of the time the outdated or faulty internet connection settings on your device can give rise to this error too so in order to resolve this try using a PC Optimizer tool. PC Optimizer tool like Avast Cleanup provides the ultimate tuneup kit to speed up your computer, improves system performance, and allows you to get rid of unnecessary junk files and apps.
Solution 5: Reset the Web Browser
If it happens that the website you are trying to visit doesn’t get loaded on your default browser easily but works perfectly fine on any other device or browser then you need to reset your browser. Follow these steps to reset the Chrome browser:
- Open the Chrome browser on your desktop PC and click on the three vertical dots appearing in the top-right corner of your screen.
- Here select the “More” option and then click to select “Settings”.
Open Settings - Navigate below to find the “Advanced” icon and expand it by clicking on the downward icon displayed next to it.
- In here locate the “Reset and CleanUp” section. For Mac OS and Linux users find the section of “Reset Settings”.
- Now press the “Restore Settings to their Original Defaults” option and a dialog box will pop up on your screen.
Restore Settings - Here checkmark the box displaying “Help Make Chrome Better by Reporting the Current Settings” and afterward hit the “Reset Settings” option.
Resetting chrome settings - Finally, launch your browser again, visit the website and examine if you have been able to solve the problem successfully.
Solution 6: Reload the Website Later
Most of the time it happens that numerous amount of users are trying to access the same webpage at a time which in turn results in increasing the visitor traffic on the page. This is also a major source of generating such error. In order to overcome this, you must wait for a while until the traffic load decreases on a certain website and then visit it again for the successful loading of the webpage.
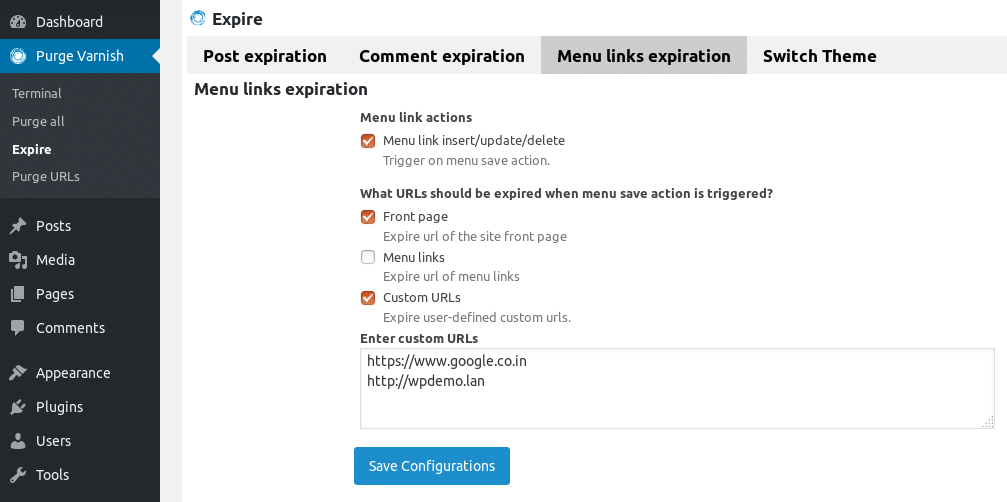
Solution 7: Enable the Varnish Plugin
If you own a web-based business then you must make sure to enable the Varnish plugin in order to increase the speed of your website. It is a sort of web accelerator which acts like a proxy server and works to minimize the time in loading a certain website. Follow these steps to enable the varnish plugin:
- Open your desktop PC and launch your WordPress administration page by entering in your login credentials.
- Navigate to find the option of “Plugins”.
- Scroll to the menu on the left pane and select “Add New”.
- Here locate the “Varnish” plugin.
- Select “Plugin” and next choose the option of “Add Plugin”.
Add Varnish Plugin - Once the plugin is added successfully click to “Activate Plugin”.
Solution 8: Deactivate the Plugins (WordPress Users)
Another potential fix if you encounter this error on your WordPress site is that you must try to deactivate the installed plugins on your website. You can simply proceed by opening up the dashboard and then selecting the “Plugins” option from there. You will be navigated to a window where you can see all of the installed plugins so you just need to locate the specific plugin from here which you actually want to deactivate. Right-click on it and select deactivate but you can always choose to reinstall it back whenever you need it in the future.
Solution 9: Notify the Website Admin
Despite implementing all of the above fixes if you are not able to get through this error then the last available option with you is to contact the website admin directly and narrate your issue. You might be able to get a response in a few days and can also get to know if the website’s server is down hence giving rise to the Error 503 Backend fetch Failed error.
Hopefully, until now you’d be able to fix the issue completely but if the error still exists you can Contact Us here and we will further troubleshoot the problem for you.